Member-only story
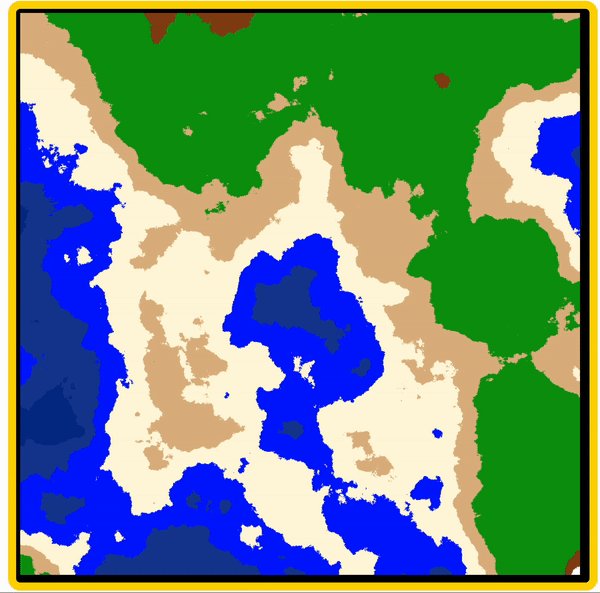
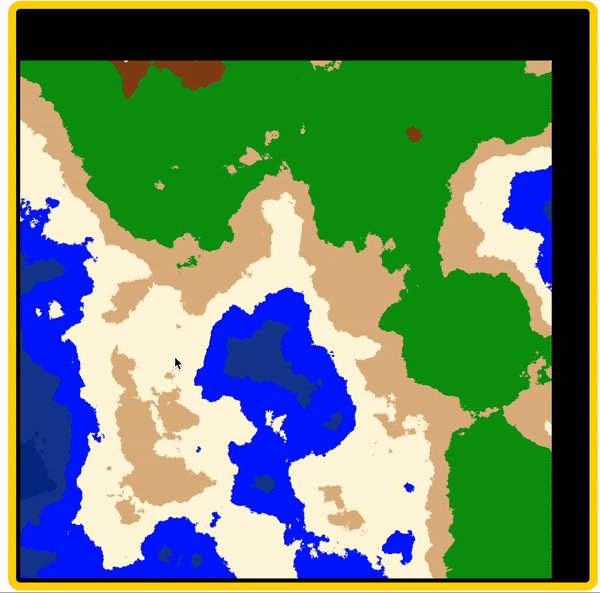
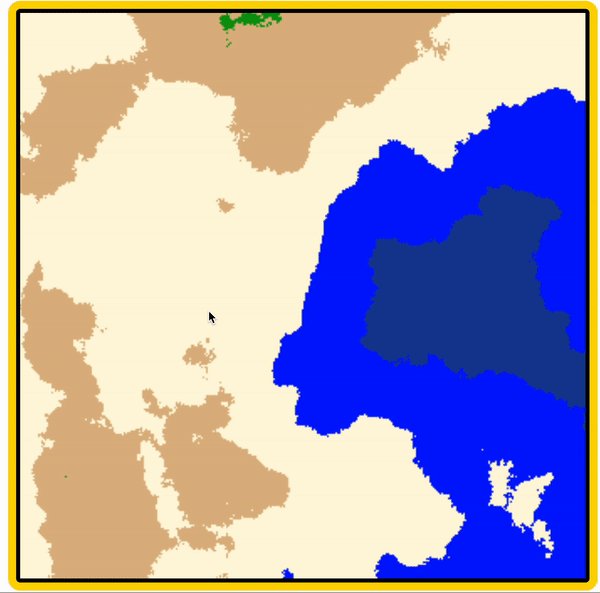
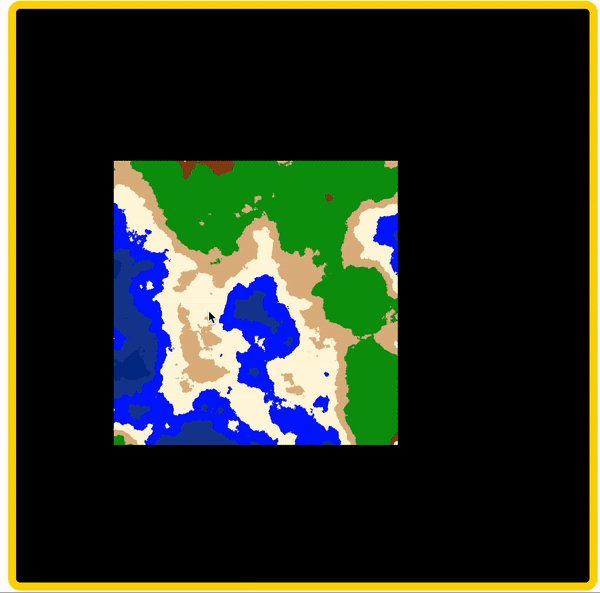
How to Make A Map Generator Using The MERN Stack And TypeScript — Part 1: Setting Up The Back End
Let’s get a simple API running

Goal
The aim of this part will be to configure the back end of our generator, install all the dependencies needed, create the architecture, and have a simple API running.
Starting up
In our root folder, let’s start by creating two sub folders: one named server, and another named react.
In this part, we’ll only focus on the server part. Head into that folder then run
npm init -yThis will generate a package.json file in the folder.
Now, let’s install the dependencies we will need to make it run:
npm install cors express
npm install --save-dev @types/cors @types/express @types/node ts-nodeNow let’s create a tsconfig.json file with this content:
{
"compilerOptions": {
"module": "commonjs",
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"target": "es6",
"noImplicitAny": true,
"moduleResolution": "node",
"sourceMap": true,
"outDir": "dist",
"baseUrl": ".",
"paths": {
"*": [
"node_modules/*"…